Download Svg Images Not Displaying In Ie 11 - 240+ SVG File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-94.blogspot.com/2021/04/svg-images-not-displaying-in-ie-11-240.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Not Displaying In Ie 11 - 240+ SVG File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Not Displaying In Ie 11 - 240+ SVG File for Cricut Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox. But the html page does not display the picture on chrome nor.
I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
The svg does not render with ie 11. I tried a couple of tips from so and other sites, but they didn't make any difference. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I've added as seen in another place i suspect the image is here but not visible.
RipStop | Rapala® USA from www.rapala.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Not Displaying In Ie 11 - 240+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File But, when i see the site is ie11 the image is shown as below. I tried to set absolute path for svg but still not working. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Why can't ie 11 / edge display svg file with this content (and other browsers can)? But the html page does not display the picture on chrome nor. I'm not sure why this is happening, but in windows with ie11, when i load my captivate 2019 scorm 1.2 zip to scorm cloud, the svgs don't show up. Use sed in bash to remove width and height. I've added as seen in another place i suspect the image is here but not visible. This can be resolved in 2 ways. Image heights will not scale when the images are inside containers narrower than image widths.
Svg Images Not Displaying In Ie 11 - 240+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download Svg Images Not Displaying In Ie 11 - 240+ SVG File for Cricut Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. We have an intranet application that uses svg pictures.
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Looking at the images you've added, that's definitely not what i'm seeing in ie9 or netrenderer's version of ie10. SVG Cut Files
Twilio logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
サイドジップモッズコート(PM ブラック): ダウン - ウィメンズ | エディー・バウアー オンラインストア【公式】 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. But, when i see the site is ie11 the image is shown as below. I've added as seen in another place i suspect the image is here but not visible.
11 Internet Icon Black And White Images - Internet ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
System Fonts in SVG | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor.
Internet Explorer 11 logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor.
PPT - SVG: Scalable Vector Graphics PowerPoint ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox.
Even though I am not an advocate of Internet Explorer, I ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox.
Inline SVG with Grunticon Fallback | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. I tried a couple of tips from so and other sites, but they didn't make any difference.
Opensource logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox.
File:Internet Explorer 10 start icon.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11.
サイドジップモッズコート(PM ブラック): ダウン - ウィメンズ | エディー・バウアー オンラインストア【公式】 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
Internet Explorer 11 logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But the html page does not display the picture on chrome nor. I tried a couple of tips from so and other sites, but they didn't make any difference.
internet explorer 8 | Brands of the World™ | Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. I tried a couple of tips from so and other sites, but they didn't make any difference. I've added as seen in another place i suspect the image is here but not visible.
Lord's 'The Frederick Cook Interview' looks at polar ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. I tried a couple of tips from so and other sites, but they didn't make any difference. But, when i see the site is ie11 the image is shown as below.
13 IE Favorites Icons Images - Internet Explorer Favorites ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11.
13 IE Favorites Icons Images - Internet Explorer Favorites ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. I tried a couple of tips from so and other sites, but they didn't make any difference.
FRENCH BULLDOG SNOW GLOBE - PRINT FILE - FREE FOR MEMBERS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor.
Internet explorer - Free logo icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Bug #76291: Language flag SVG doesn't scale on IE - TYPO3 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox.
Internet explorer, microsoft icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox.
javascript - SVG images doesn't appear on ie 11 - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
Download Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Free SVG Cut Files
javascript - IE11 issue showing svg text with d3 - Stack ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below. The svg images get properly displayed in chrome and firefox.
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
ESMO ASCO Global Curriculum in Medical Oncology for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox.
I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
https www ccswv org for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
OVH logo vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor.
News » Tenancy Services for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Search for Your Perfect Job | Dublin | Cork for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Upgrading Your Browser for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below.
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor.
Adobe Svg Viewer Plugin - pdfpunk for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
html - SVG as source in tag not displaying in Internet ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Opensource logo vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11.
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
Fidelity National Home Warranty for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
SVG Browser Support for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor.
Dodge Motorsports logo vector free download - Brandslogo.net for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox.
The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
javascript - SVG images doesn't appear on ie 11 - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible.
But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
Are Postbiotics the Future of Gut Health? | Stylus for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
css - Why does IE freeze on Layout when rendering an empty ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
Scrunchie svg free, vsco girl svg, teen svg, instant ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox.
The svg does not render with ie 11. But the html page does not display the picture on chrome nor.
NuGet Gallery | Swashbuckle.Examples 3.12.0 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. But, when i see the site is ie11 the image is shown as below. The svg images get properly displayed in chrome and firefox.
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
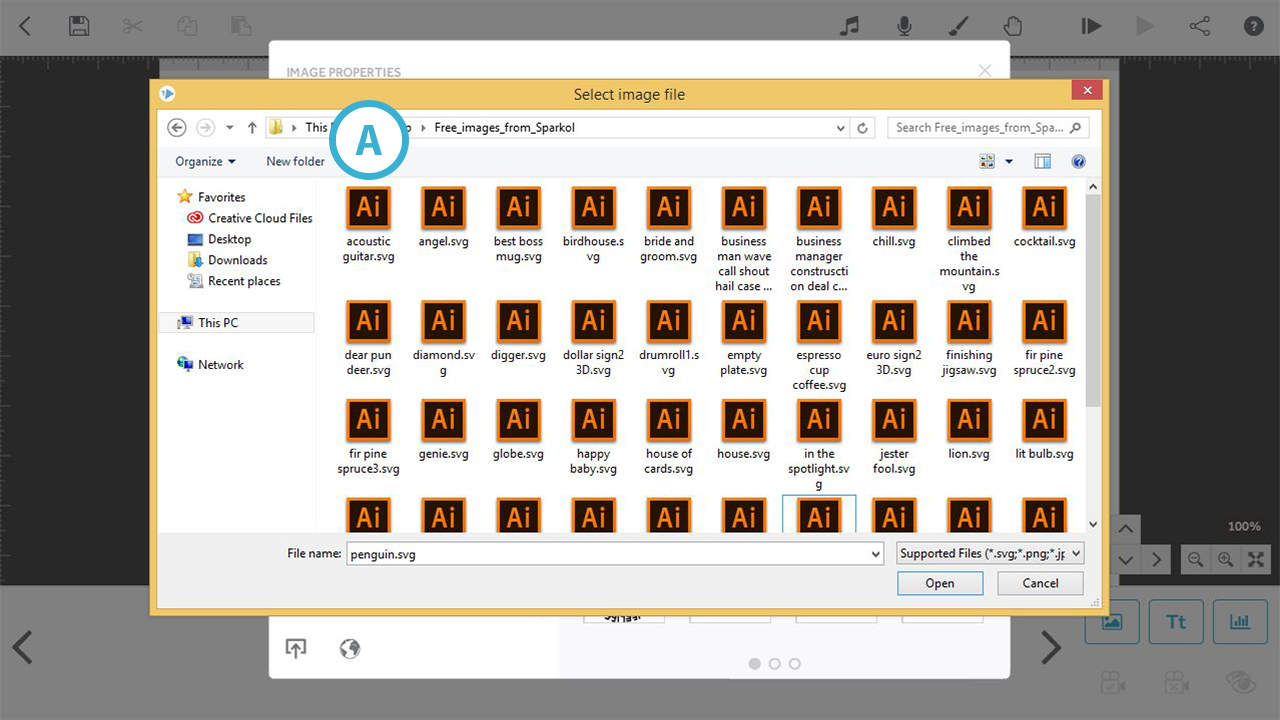
How to View SVG Thumbnails in Windows Explorer - Make Tech ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
Substance Designer Not reading/importing SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But, when i see the site is ie11 the image is shown as below. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor.
But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
